Long's Propane Gas
Summary
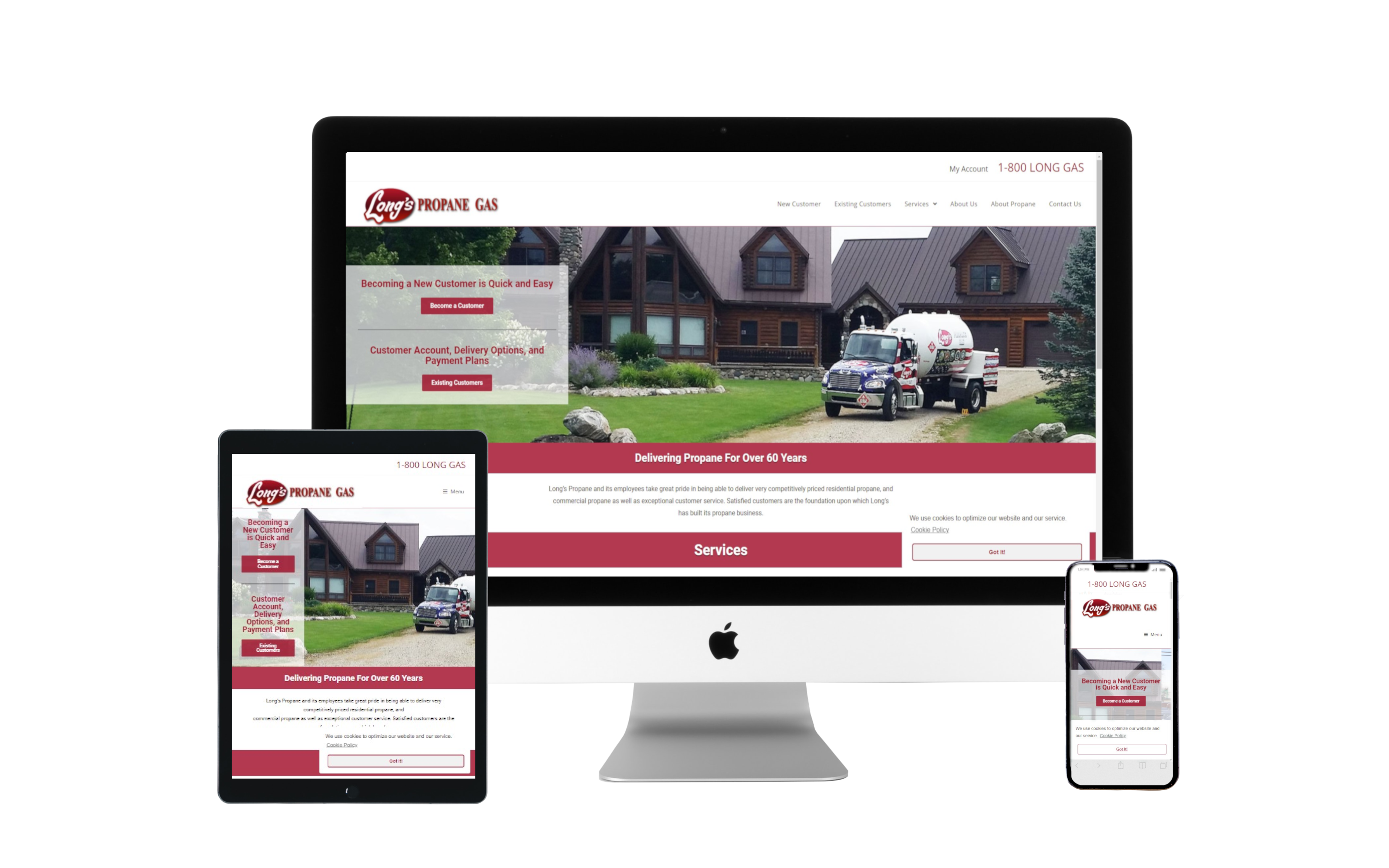
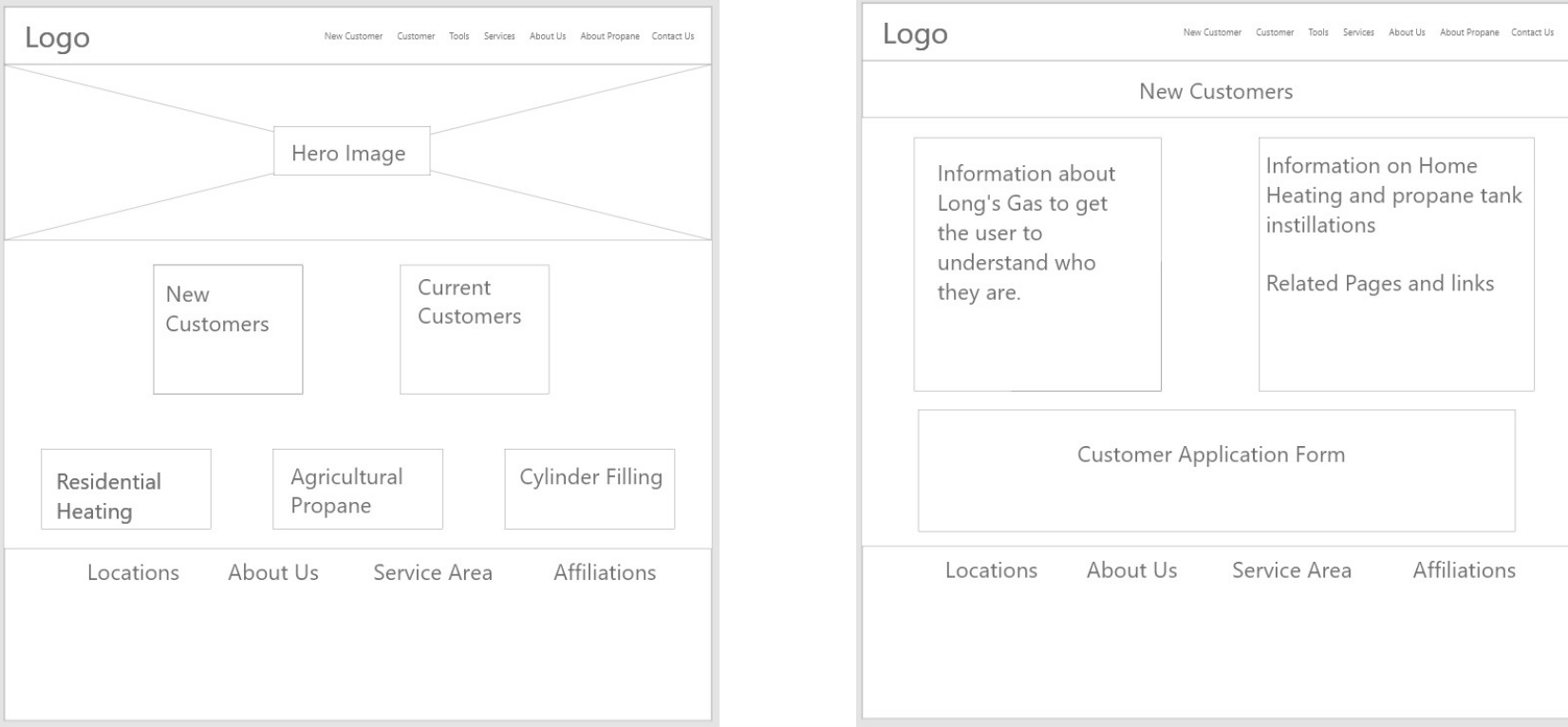
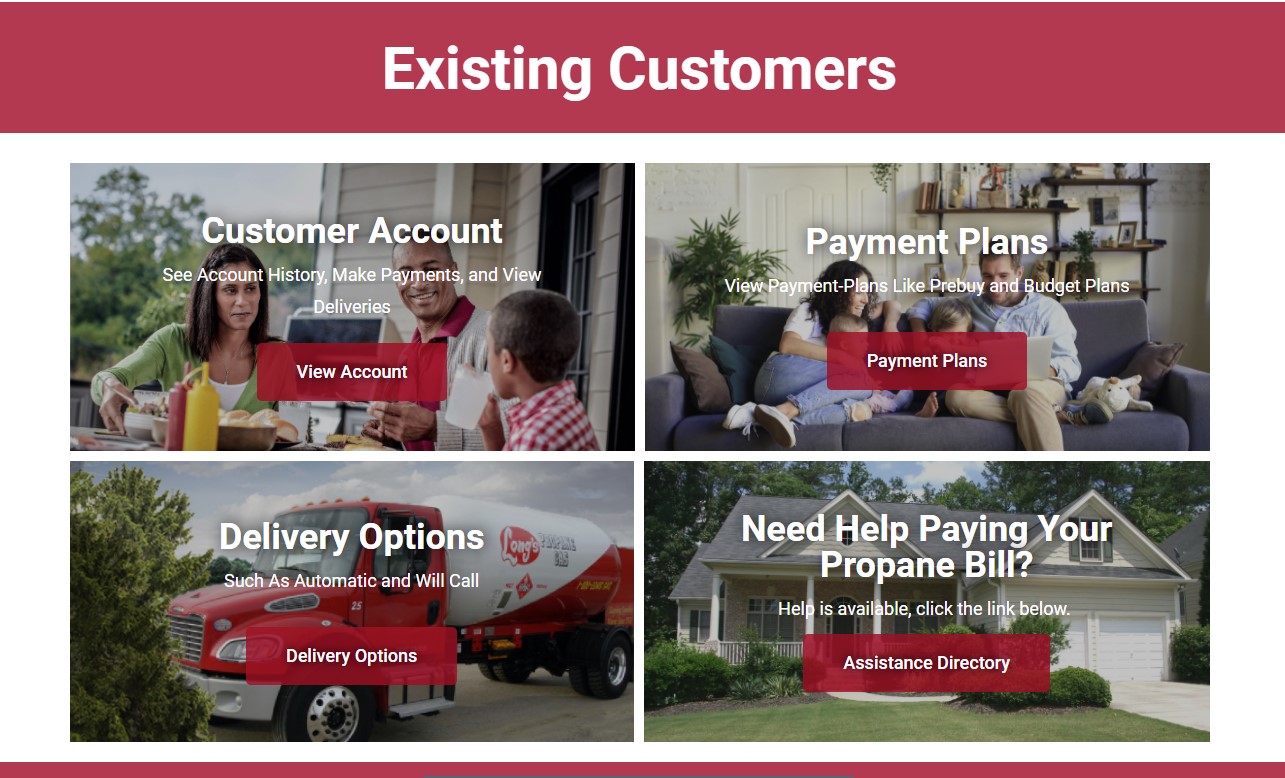
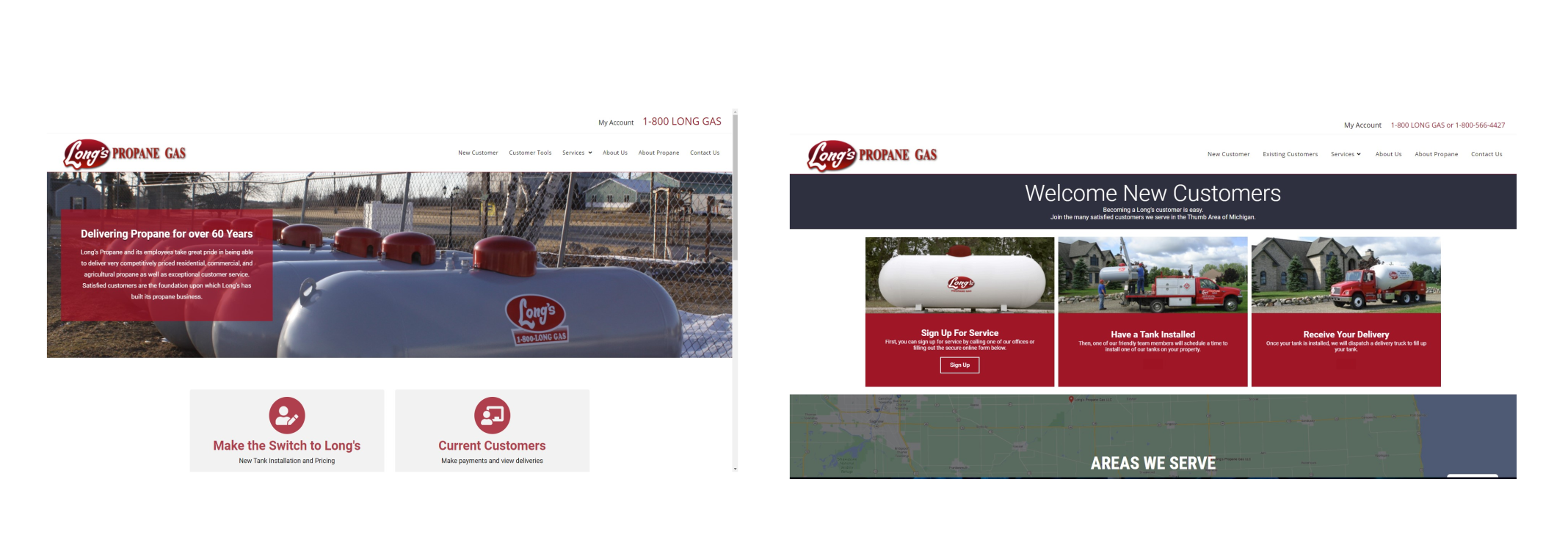
I lead a website redesign of Long’s Gas to increase customer conversions and to improve the user experience to increase customer retention.
My Role
Lead UX Designer
Web Developer
Client
Long's Gas