Shaare Tefila
Summary
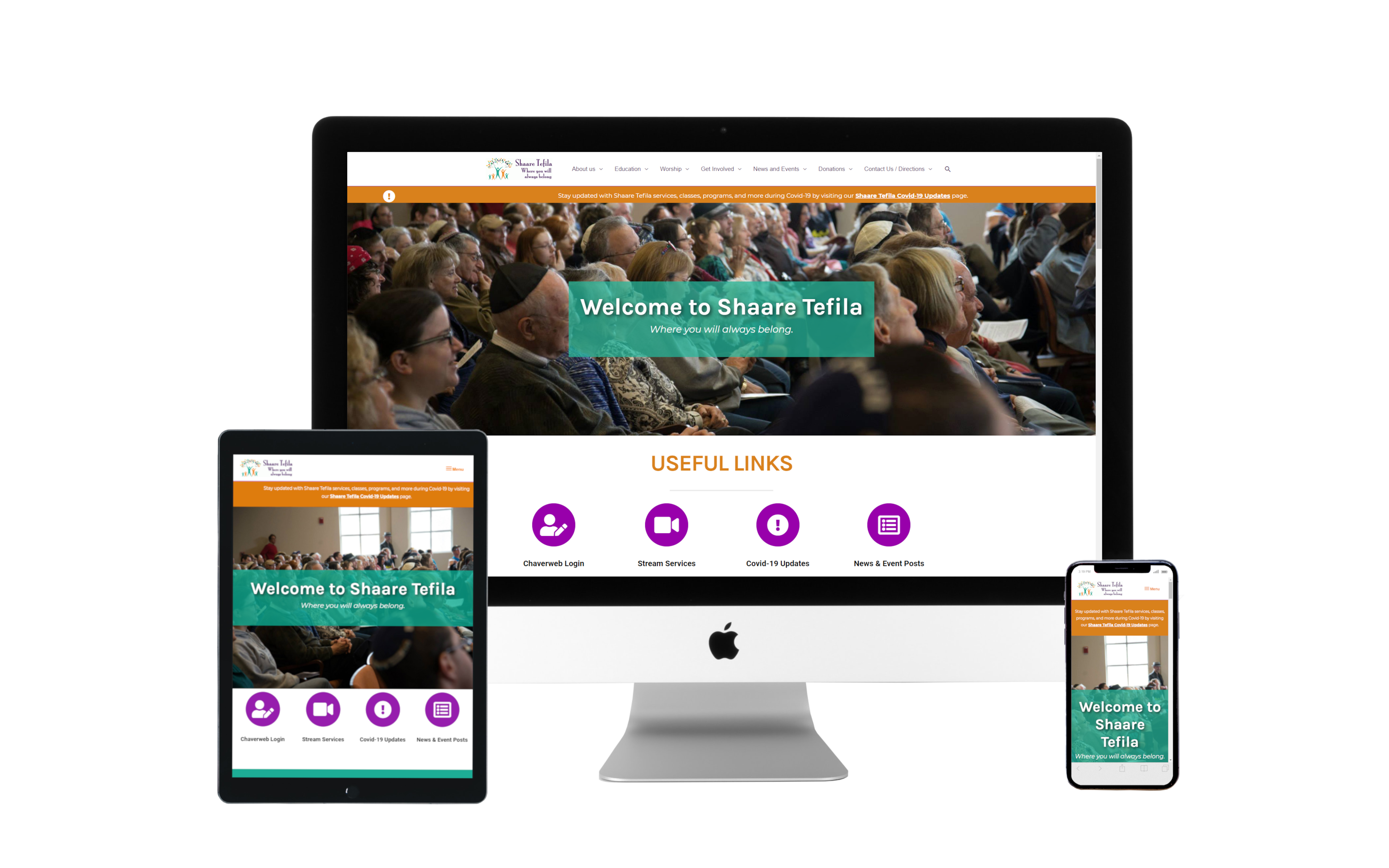
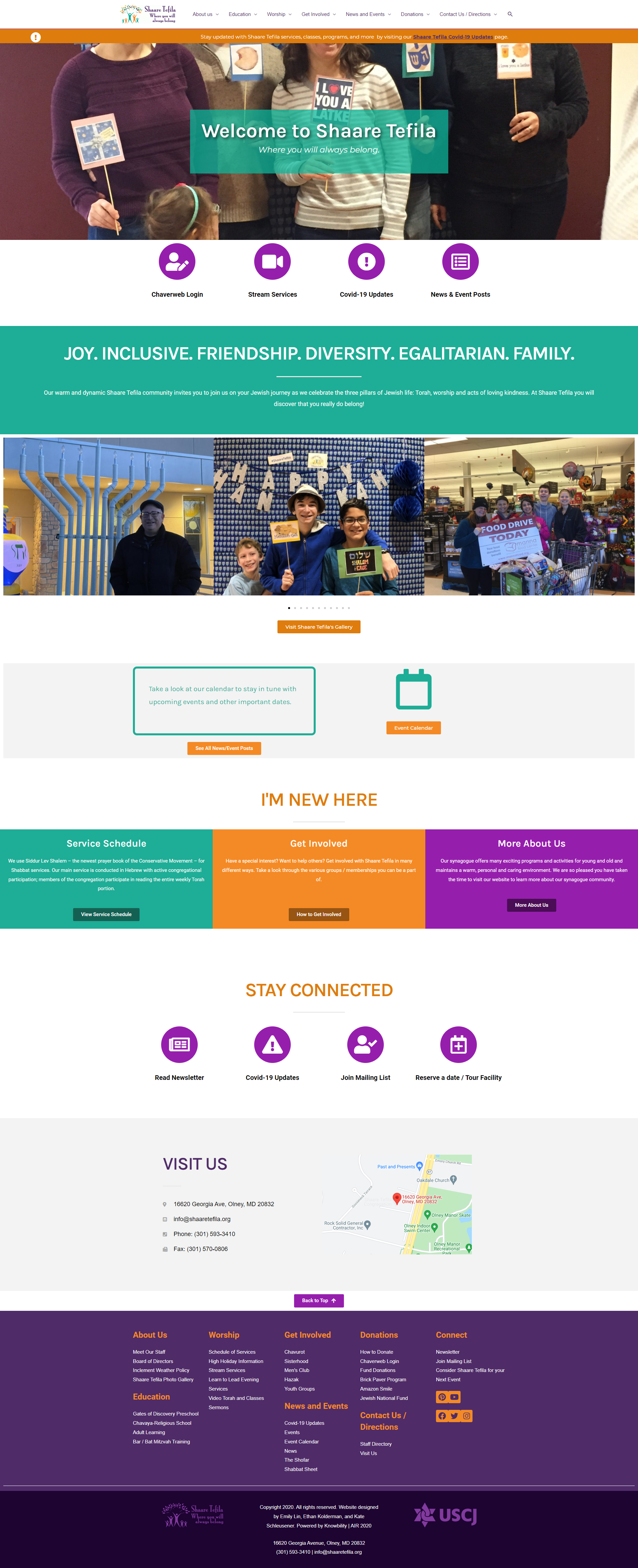
I redesigned and developed a new website with a team for a nonprofit organization with a focus on user experience and ease of maintenance.
My Role
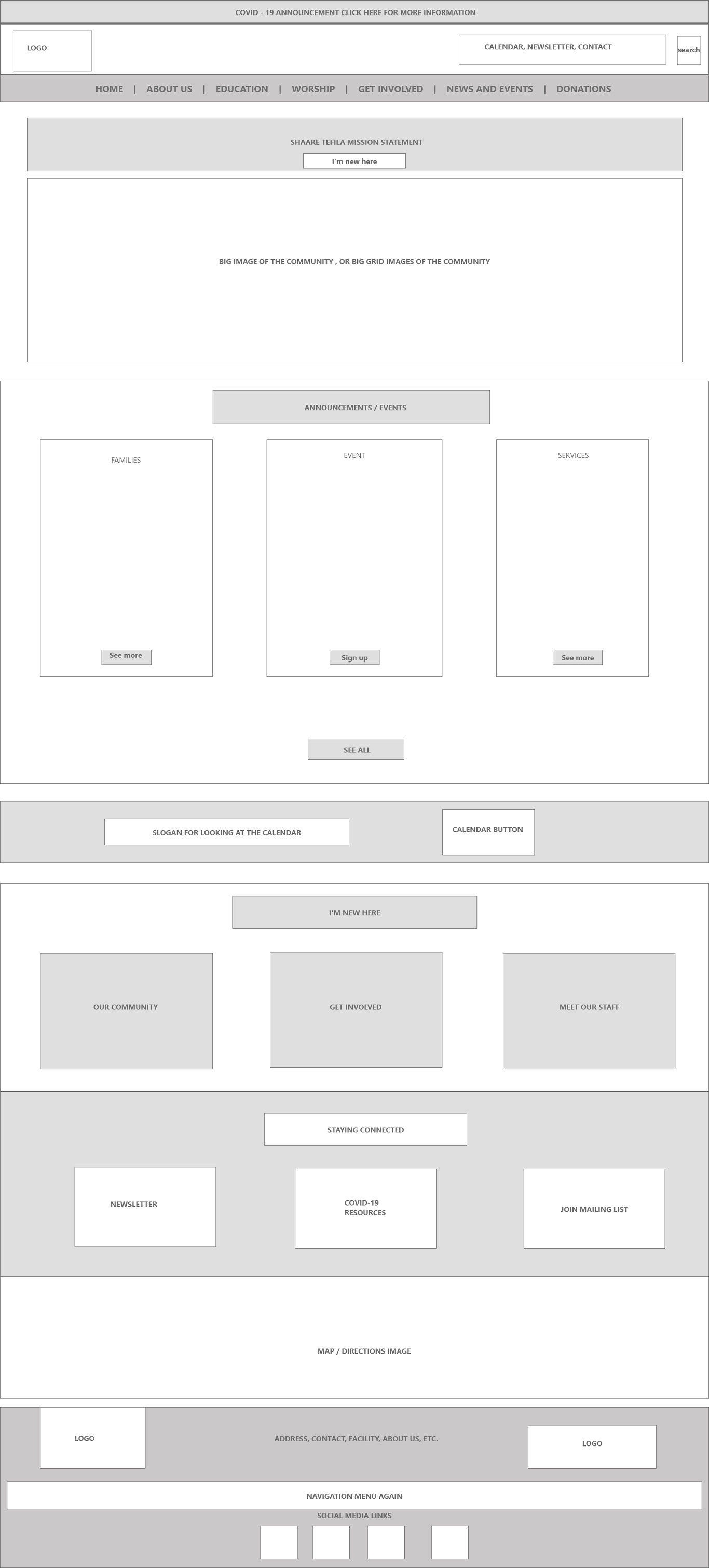
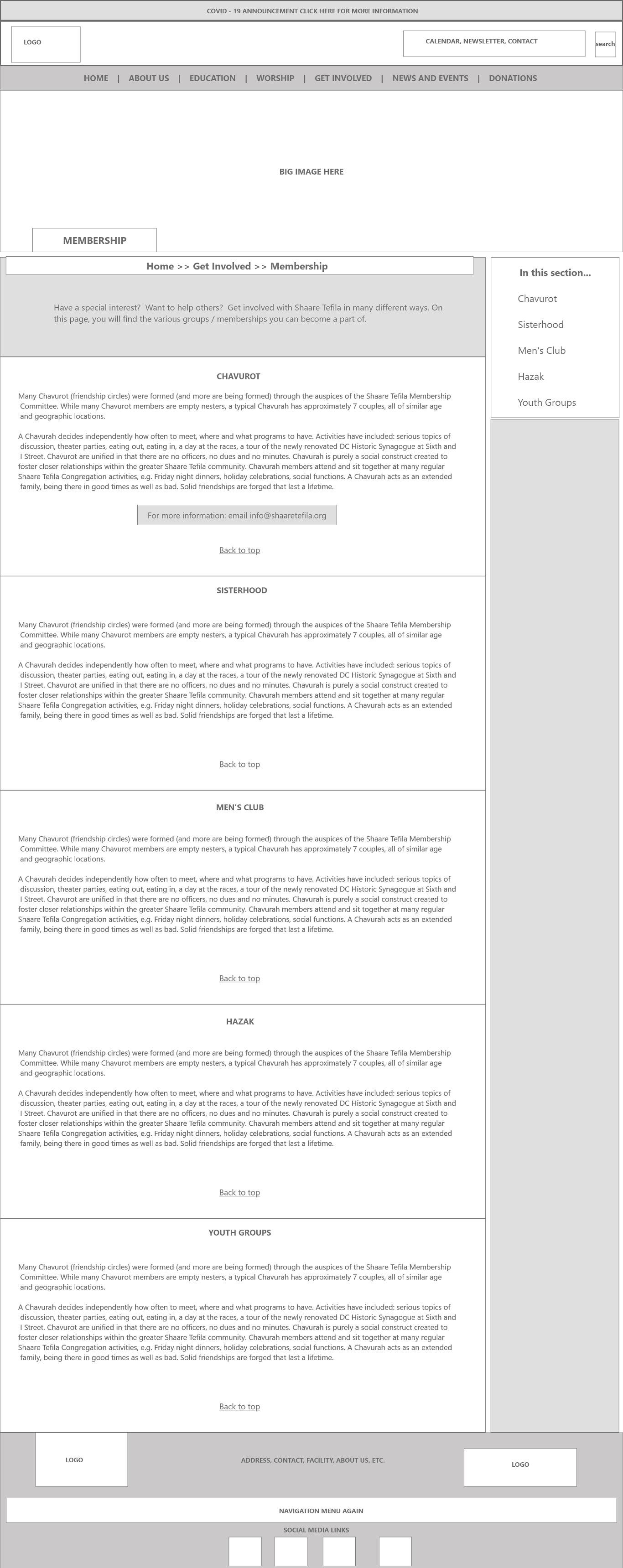
UX Designer
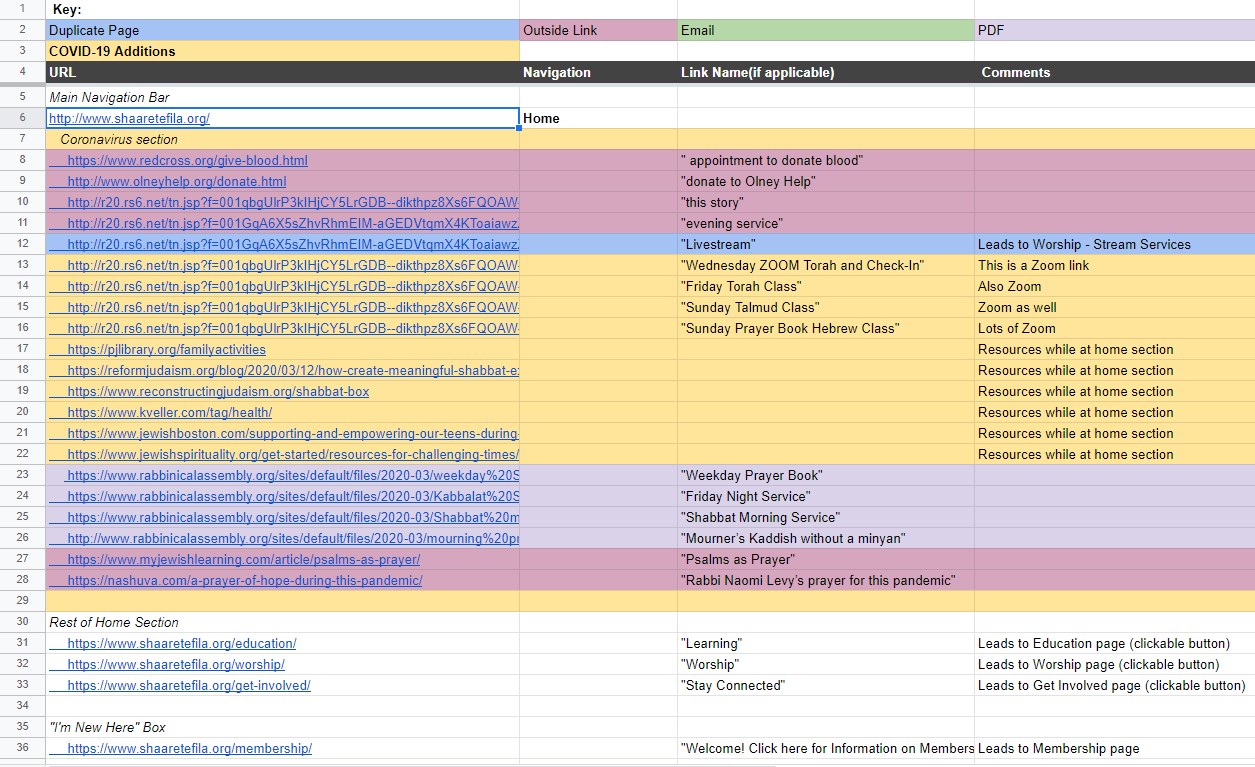
Website Researcher
UI Developer
Client
Shaare Tefila Congregation