Trojan Mental Health Matters
Summary
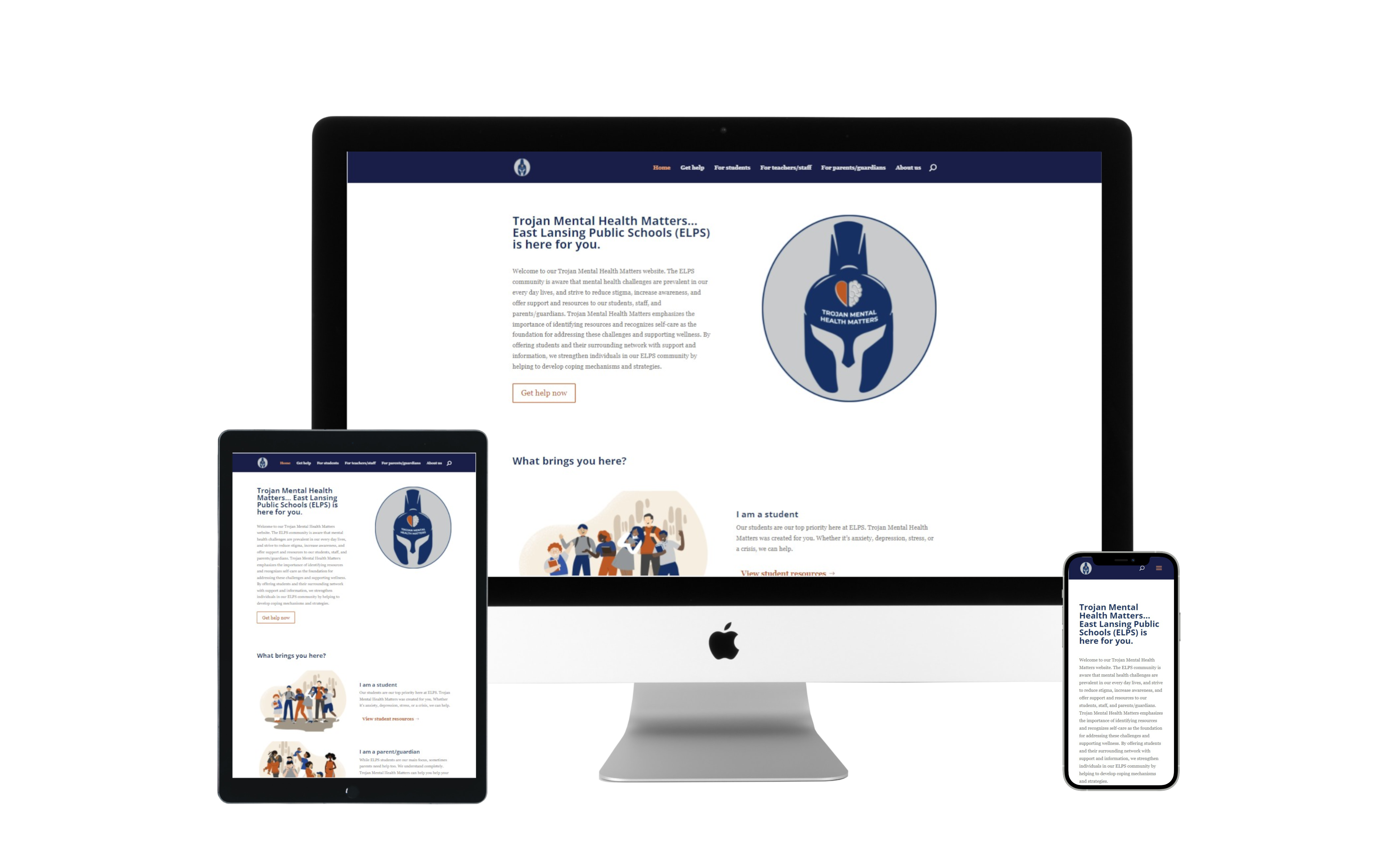
I helped design and engineer the user experience for a mental health website for East Lansing Public Schools.
My Role
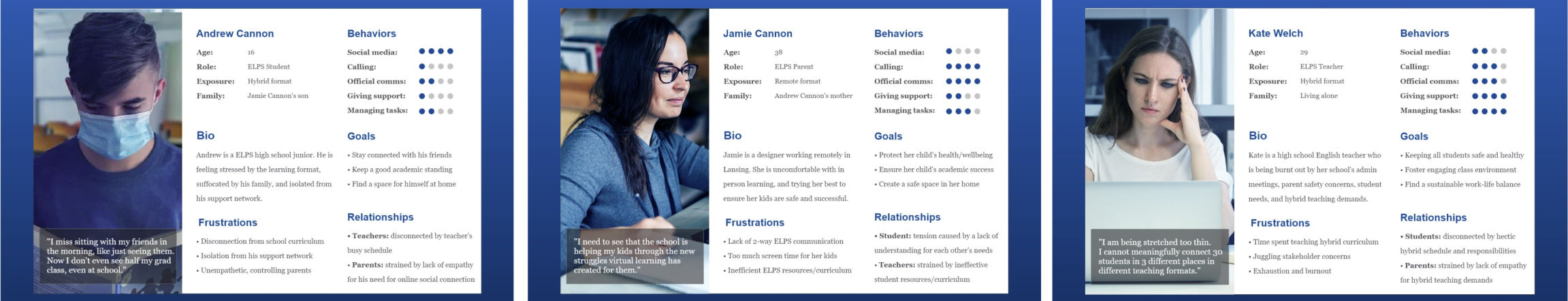
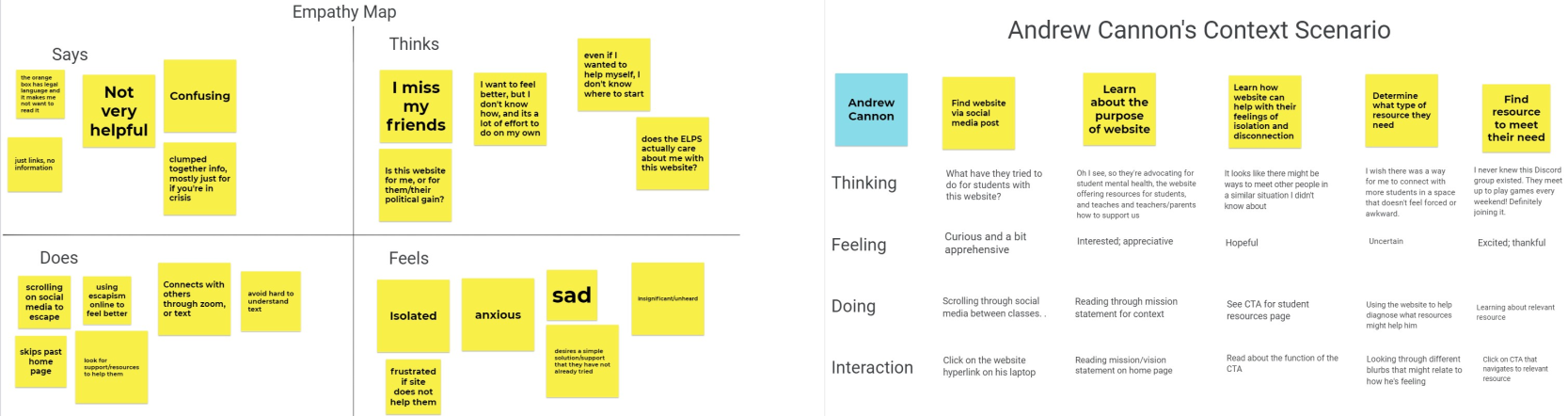
User Researcher
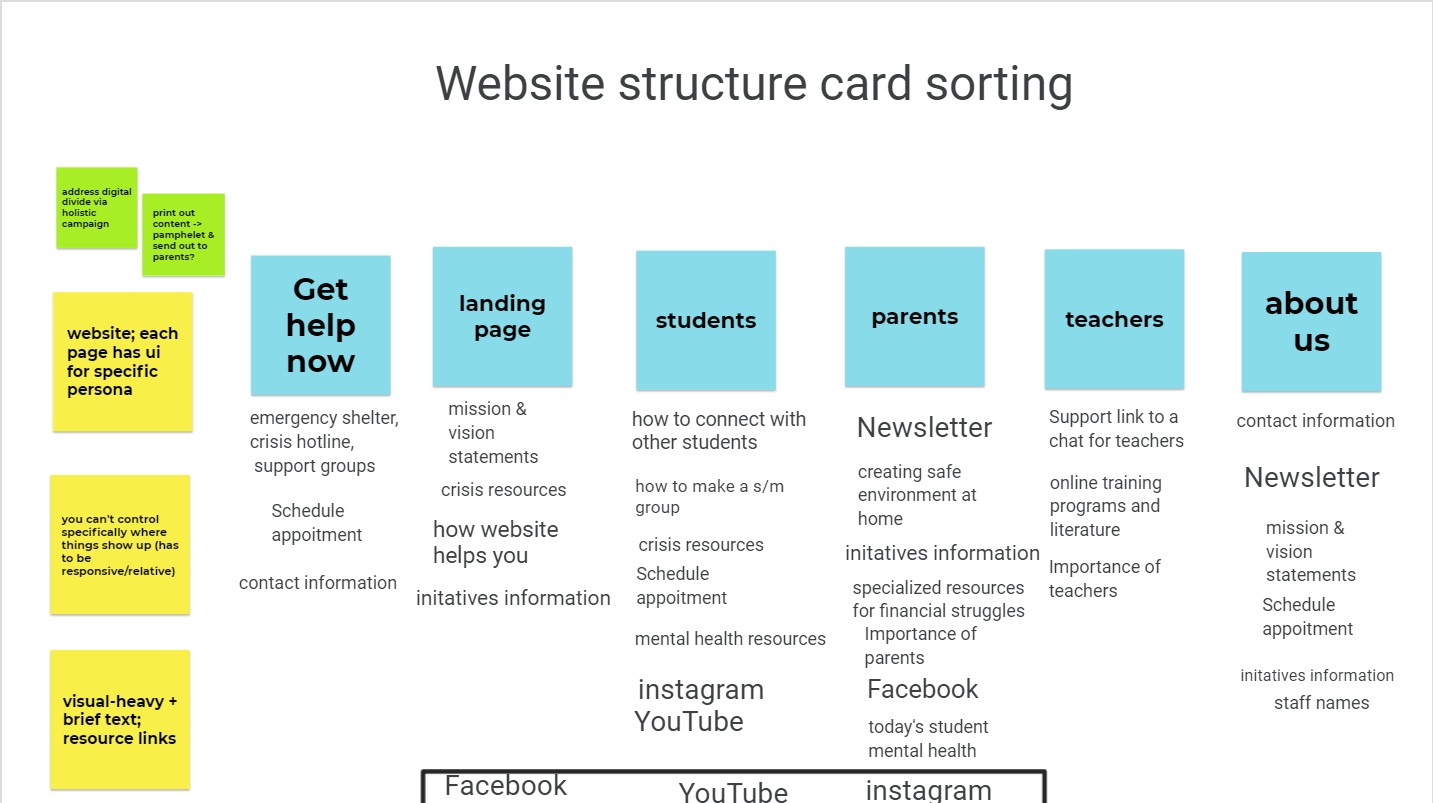
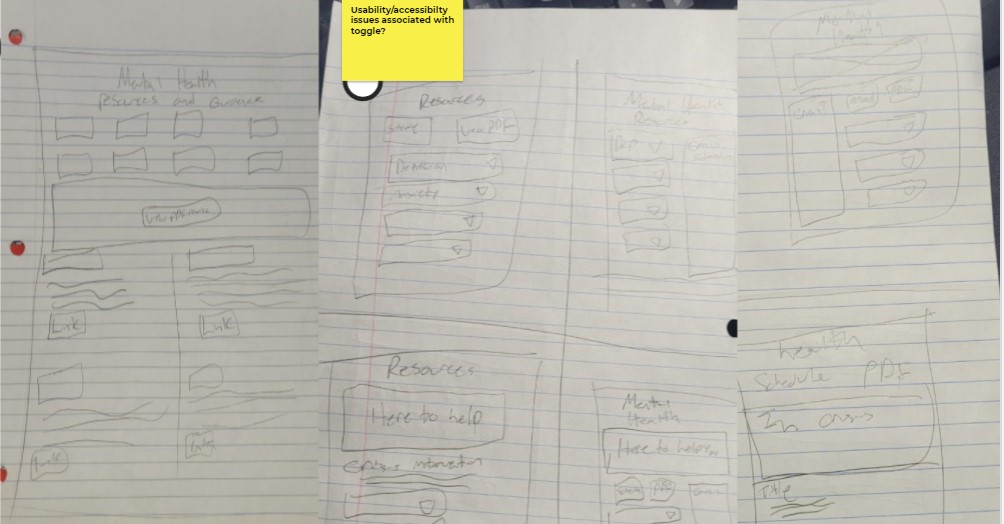
UX Designer
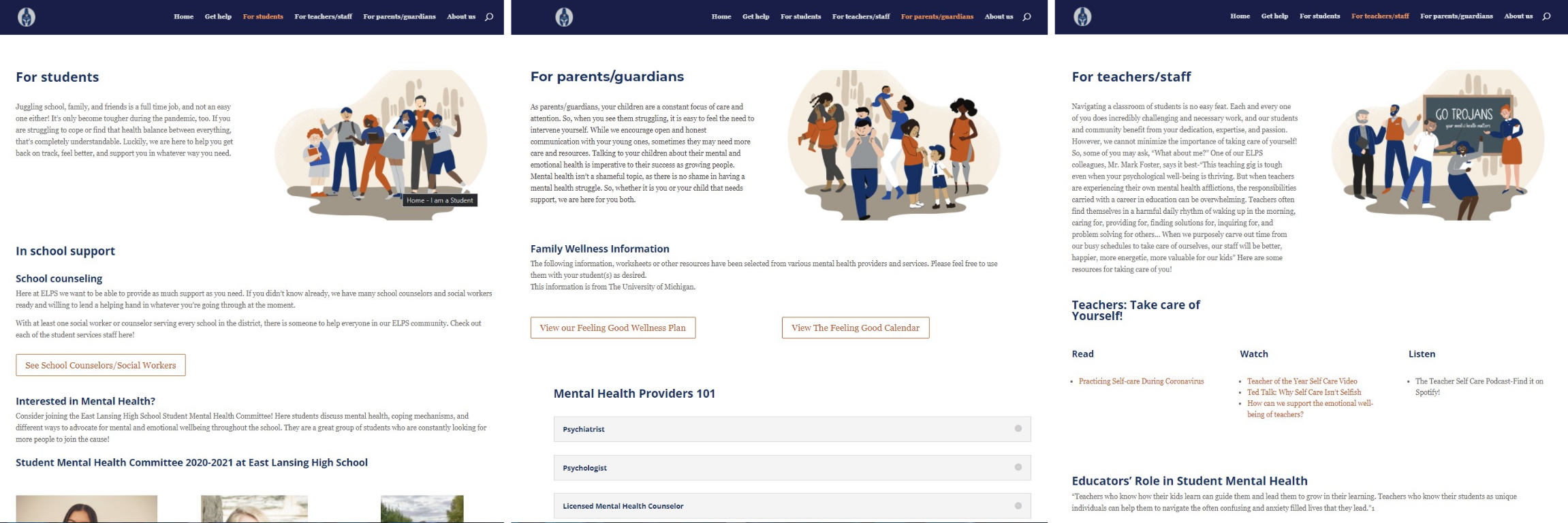
UI Developer
Client
East Lansing Public Schools